The Do’s and Don’ts of Web Design for SEO
- June 2, 2023
- [email protected]
- INDGLOBAL DIGITAL PVT LTD
Every one of us in the online web designing industry knows the truth: if there is no professional website designer, then creating a website can be a bit challenging. Using themes and templates can work, but you have to understand some rules to get the right results. And, also there is so much competition that sometimes you can feel other’s websites look better than yours. Moreover, there are ample choices on the internet and there is only a short time to learn about practices that will help our website.
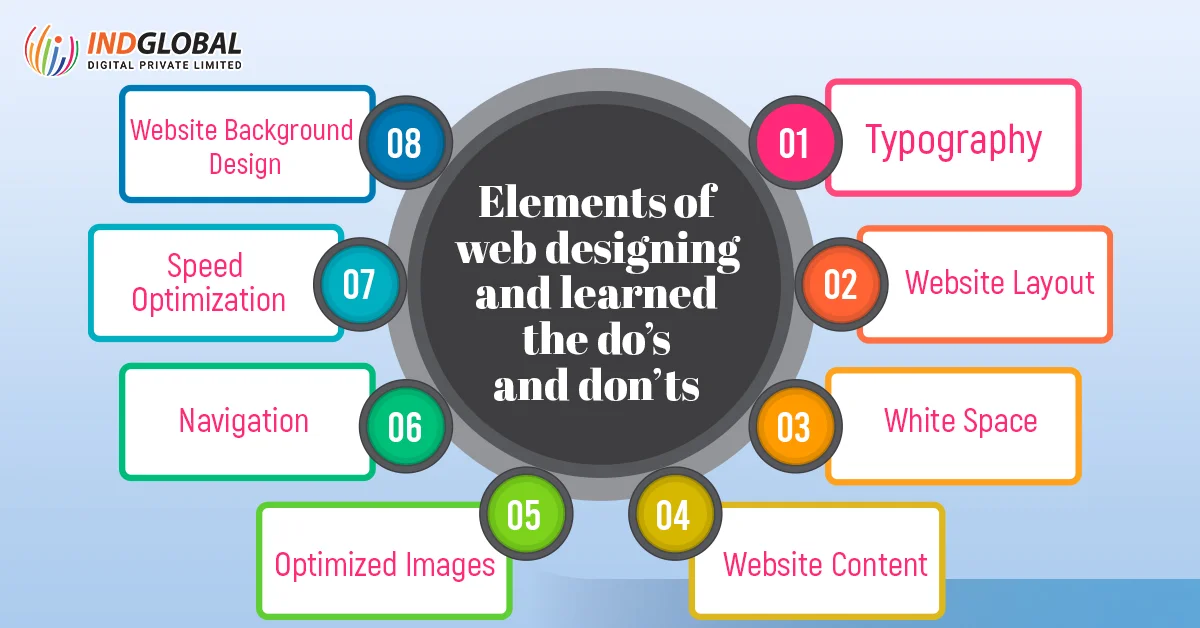
Therefore, in this blog, we will discuss some basic do’s and don’ts of web design for effective SEO that are actionable, compelling, converting, and optimizing. Here, we have added eight elements of web designing and learned the do’s and don’ts of each. So, without further delay, let us start further.
Elements of web designing for SEO and learned the do’s and dont’s
#Element 1- Typography
There is always a misconception that fonts are only available for web professionals and designers. But that is not true. When a business website is created, it is necessary to focus not only on colors and images but fonts also.
So, here are the do’s and don’ts of typography that plays an essential role in brand perception. All you have to remember is that fonts should not be avoided and must be at the forefront of the web design process.
Do’s of Typography
- Add large headlines.
- Give the right space between text elements.
- Choose a font that matches your brand.
Don’ts of Typography
- Do not use an unattractive and unwanted typeface.
- Do not add continuous text in the capital.
- Do not use more than two typefaces.
As a website designer, you should also know how to choose the best font for your website as different fonts have their visual appeal and mental image. Also, they have the potential to get the desired response from the users.
#Element 2- Website Layout
Before you start with the web design process, figure out the website layout. The layout is a framework or pattern that defines the structure of your site by providing navigation paths within the web pages by adding all the essential elements together.
Here, we have added the do’s and don’ts of the website layout and know how you can develop a clean and sleek web design.
Do’s of Website Layout
- Use very common web design elements.
- Focus more on creating user-friendly designs.
- Make sure that the UX follows all the standards.
Also, the web design should enhance the user experience. And, for this, the first step is to assure an easy-to-use and standard user experience. The web pages should use basic design elements so that there is no need to think about the meaning of the components you have added.
- Don’ts of Website Layout
- Do not focus a lot on innovation.
- Do not use a new and complex website layout.
#Element 3- White Space
As the name suggests, white space in website design is about providing text-free parts on your webpage. But, too much space can make the page look empty, so using it properly is essential. Also, it is recommended to not provide too little space as it can make your content look cluttered.
Do’s of White Space
- Surround the CTA with more white space.
- Use large gaps to show the connection between features of the product and related content.
- Keep one element distinct from another.
- Make sure that all components can be easily distinguished from each other.
Don’ts of White Space
- Do not overlook the white space.
- Do not forget consistency. Use the same amount of space between each text line.
- Do not forget the difference between major and micro white space.
One of the most perfect examples of white space usage is the website of Apple. Check their website and see how they have maintained the right balance between every line. So, to let your content shine on your website, have the ideal white space around the text.
#Element 4- Website Content
The text is the greatest asset of your website. And, to get more of your site content, you should see it from a strategic perspective. Therefore, it is recommended to refine the test and send a clear and powerful message to meet the needs of the target audience.
Do’s of Website Content
- Use bullets and numbers whenever needed.
- Be concise rather than vague.
- Provide informative and catchy content.
- Proofread the content to make the webpage free from grammatical errors.
Don’ts of Website Content
- Do not put ample text.
- Do not plagiarize the content.
- Do not add text without a brand voice.
To refine your texts in the right manner, provide a powerful brand message. Add a powerful tone of voice in the content using proper vocabulary that let the visitors stay on your website for a long. Therefore, to add appealing content to your website, you can contact the best web design company in Bangalore and get the desired content according to your website requirements.
#Element 5- Optimized Images
Having good-quality images is very necessary for a website. Not only do good images provide an immersive experience, but they also tell the users about the brand. The images on your website will increase the website’s search ranking on Google and also improve the customer experience.
Do’s of Optimized Images
- Use Alt text to describe every image that you upload on your website.
- Resize all images to optimize the appearance of the page and its speed.
- Make sure to use images with rights and stock images.
- Combine images with text.
Don’ts of Optimized Images
- Do not use bad-quality images for your website.
- Do not add photos of someone without their consent.
- Do not spam the file name of the image with keywords.
It is necessary to optimize website images so that they do not consume a lot of cloud space and provide the best user experience. For this, you can even use plugins, apps, and software.
#Element 6- Navigation
Navigation is known as the cornerstone of website usability. In simple words, it is the main interaction element on your site. So, it is important to focus on this one. Having intuitive navigation of your business website is necessary to ensure that the visitors can always get what they are searching for.
Do’s of Navigation
- Use familiar words in navigation.
- Follow the three-click rule- the visitors should not be three clicks away from what they want.
- Focus on adding clear labels for navigation.
- Use contrasting colors for the navigation button and text.
Don’ts of Navigation
- Do not hide critical navigation.
- Do not waste the time of your users.
- Do not change the navigation of every webpage.
- Do not use fancy elements in your navigation.
There are times when web designers get creative with navigation, designs, and layout of the page. But it can harm user-friendliness. So, if you do not follow the standards, then it is difficult for the users to find the desired information they are looking for.
#Element 7- Speed Optimization
Speed optimization for websites is essential for all business websites for good SEO and an easy loading process. So, when you design a website, it is essential to use those elements that can load the site faster and better,
Do’s of Speed Optimization
- Use caching to store files like media, JavaScript, or HTML documents.
- Minimize CSS and JavaScript.
- Provide speed to high-traffic pages.
- Use Gzip compression method to reduce the size of files.
Don’ts of Speed Optimization
- Do not use bulky content.
- Do not add external pop-up scripts that overload the web page.
- Do not install extra plugins.
- Do not use complicated codes.
Website speed optimization is called the trial-and-error process as it takes a lot of consistent effort. But, if you work perfectly, you will see good results boosting the customer experience and improving the SEO ranking.
#Element 8- Website Background Design
Having the ideal website background has a great impact on the users and increases the visual appeal of the website. The website background allows the website designers to boost the site’s usability in several ways like unleashing the website’s creativity.
Do’s of Background Design
- Use color UI.
- Try contrasting like if your text is black, keeping the background light.
- Use headers for an extra pop-up.
- Use eye-catching components like illustrations or color splash.
- Focus on blending images into the background.
Don’ts of Background Design
- Do not use flash.
- Do not add busy images.
- Do not use low-quality images for the website background.
To use images for website background, choose an image that scales nicely with your website even on a small screen. For instance- if you pick a wide picture, it might not go well on your phone. So, select the picture and check its mobile-friendliness to add it to the website background.
#Bonus Element- Focus on scrolling rather than clicking
One of the studies suggests that users love to scroll over clicks. So, rather than hiding website content in sliders, pages, and accordions, try to put them all together in one long page that has the information for the audience scattered with desired white space.
Wrapping Up
If your website can easily boast simplicity with a straightforward design, then it is best to run your business effectively. Most of us try to make a unique web design to create complex pages for the website as it is always said that if there is less clutter, then there is better appeal.
Our web designers always encourage business owners to experiment and see what works well for the users. We also let them know that there is no rule in designing a website. The best web design does not stick to the rules. They only focus on user experience.
And, for more information on web design for your business website, it is necessary to meet someone who thinks like an artist, a business owner, and a user to get a high-converting and attractive website. All this can be available in one place: Indglobal Digital Private Limited.
At our company, we have the best team of web designers in Bangalore that has met the needs of the clients for the past several years. Also, with us, you get to work with a very professional and skilled team of web developers who have made us the top web development company in Bangalore. Therefore, without further delay, contact us as soon as possible and get your website designed at affordable rates.
Next Post ←
How to Build Secure Software 10+ Practices to Follow
→ Previous Post
The Future of Responsive Web Design: What to Expect
Search Blog
Recent Blogs
-
Top 7 Factors to D..
The e-commerce bus..
-
How to Develop the..
If you have been r..
-
Software Developme..
Just like humans e..
-
Software Developme..
In the ever-evolvi..
-
5+ Benefits of Mob..
In today’s digit..
Categories
- Android Application Design & Development Company Bangalore, India
- Best App Development Company in Bangalore, India
- Best Application Development Company in Bangalore, India
- Blockchain Development Company in Bangalore, India
- Blog | Magento Development Company in Bangalore, India
- Blogs for web design & development
- Celebrations at Indglobal | Best IT Consulting & Offshore Company India
- CMS Development
- Digital Marketing
- Domain and Hosting
- E-Commerce Development
- Ecommerce News
- ERP
- ERP Development
- Graphics Development
- Networking
- PPC
- Salesforce
- seo
- Seo services
- SEO Voice Search
- Social Media
- Software Development
- software-development-work
- Travel Portal Development
- UX Design
- Web Design and Development
- Web Development
- Web Services
- Website Development
- WordPress
Tags
RELATED ARTICLES

Top 7 Factors to Drive Your E-commerce Business Success
The e-commerce business’s success depends on the website’s effectiveness. A user-friendly and fully designed website delivers a positive impression, builds…
April 22, 2024

How to Develop the Best E-commerce Customer Experience in 2024
If you have been running an e-commerce company for a long time, you know that offering a perfect product is…
April 13, 2024

Software Development Evolution: The Past, Present, and Future Trends
Just like humans evolved from the Stone Age to the modern age, there has been an evolution in technology advancements…
April 4, 2024

Software Development Models: Choosing the Right Approach for Your Project
In the ever-evolving technological world, picking the proper software development model for your project is necessary for business success. A…
March 28, 2024

5+ Benefits of Mobile Application for Your Business
In today’s digital world, mobile application usage has increased rapidly. It is a trend that is gaining people’s attention and…
March 19, 2024

A Guide to E-Commerce Website Development in 2024
In recent years, the global retail e-commerce market has experienced remarkable growth due to the ever-progressing era of digital commerce….
March 15, 2024

Revamp Your E-commerce Website Design: Top Strategies for Success
Running an e-commerce business can be challenging if you have no right tools or are unable to know them. However,…
March 12, 2024

Revamp your Web Apps: Top Ways to Enhance User Experience
The user experience has come a long way since websites comprised simple text and links. Back then, the main aim…
March 6, 2024

Comparing Magento Editions: Community, Enterprise, And Cloud
Launching an online business store on Magento or migrating from your existing content management system? Whatever the reason is, we…
March 4, 2024

Why Magento is Considered The Best Platform For Large E-commerce Businesses
The Magento e-commerce platform is the best framework to allow businesses to expand rapidly and cater to small, medium, and…
February 29, 2024

Top Web Design Trends to Look For in 2024
So, we will be entering the third month of 2024 soon. Right? And, in our design world, we are here…
February 21, 2024

Driving Growth in E-commerce: How Shopify Experts are Essential for Your Online Store’s Success
Are you hitting 500 orders in a month from your start-up Shopify store? If yes, then tons of congratulations!! Your…
February 19, 2024

Salesforce for Retail Industry – Automate Sales Processes to Improve Customer Experiences
Want to take your retail business to the next level? Customer loyalty is the key to driving sales and business…
February 12, 2024

How Much Does It Cost to Develop An AI Application in 2024?
In the digital growing era with technologies becoming more advanced, imagine a world where smartphones know your needs before even…
February 8, 2024

Odoo Implementation Process: Top Challenges and Their Solutions
Seamless management of several business processes is required to steer an organization’s success. All simplified operations lead to enriched productivity. …
February 5, 2024

Moodle LMS: Know the Features and Benefits to Look For in 2024
For an organization looking to use e-learning technology to focus on continuous learning, the Moodle LMS system is the first…
January 30, 2024

Top Trends to Look for Enterprise E-commerce Success in 2024 and Beyond
Want to know the secret to success in 2024 for your enterprise e-commerce business? High-quality products? Pricing? Discounts? However, you…
January 29, 2024

A Guide to Machine Learning Development to Follow in 2024
What comes to your mind when you read about Machine Learning? Machine learning development is as simple as a machine…
January 24, 2024

Top Strategies for Boosting Your B2B E-commerce Inventory Management
Various B2B organizations the transitioning to online platforms. This increasing business comfort drives online purchasing. It also results in indispensable…
December 29, 2023

Essential Inventory Management Strategies to Boost Your B2B E-commerce Business
In the ever-evolving digital world, the e-commerce business sector is consistently changing. Now that 2024 is arriving, it is time…
December 7, 2023

10 Essential Tips for Magento Website Maintenance
Have a Magento website running for your business? Are you thinking about how to work on its maintenance and optimization?…
November 28, 2023

The Future of E-commerce: Exploring Magento 2.4.X Features
The Magento possibilities are well-known to all the e-commerce business store owners. Why not? Magento web development services drive almost…
November 20, 2023

A Complete Guide on How to Develop a Social Media App
We can hardly find a person not using social media platforms in today’s digital world. Social media apps have changed…
November 8, 2023

ERP For the Automotive Industry: Know Why It Is Necessary for the Business
Enterprise Resource Planning or ERP systems stand out as game-changer in the world of innovation, speed, and efficiency, If you…
November 6, 2023

Mobile App Development for Business- A Complete Step-By-Step Guide
The mobile application development industry is growing at pace. Therefore, investing our time and resources to develop a mobile application…
October 31, 2023

The Importance of UI/UX Design in Mobile App Development
Have you ever tried an application on your mobile that seems like it could be more friendly to the users?…
October 25, 2023

Which is the Best E-commerce Platform to Start an Online Store in India?
In this digital age, developing an e-commerce website provides multiple advantages. It can increase business discoverability, broaden the target market,…
October 16, 2023

Website Development Frameworks: Comparing Laravel, Django, and Ruby on Rails
Is Ruby on Rails a dying technology? Is Django dead? Is Laravel fading? All these questions have appeared on the…
October 11, 2023

Machine Learning in Software Development: Revolutionizing the Future
In the ever-changing world of software development and technology, staying ahead in the competitive industry is essential for businesses and…
October 6, 2023

Omnichannel Retail Strategy: The What, Why, How to Meet the Needs of Shoppers
All of us have heard people uttering the word “Omnichannel.” It sounds new and revolutionary. But, want to know what…
October 5, 2023

Maximizing E-commerce Success with Magento 2 Multi-Store
Whether you are a beginner at using Magento or an expert, you have learned and heard about the Magento hierarchy….
October 2, 2023

Salesforce Marketing Cloud: The Power to Grow Omni Channel CX
Business organizations should provide a high-quality and reliable customer experience across different platforms to succeed in today’s outrageous digital world. …
September 26, 2023

Optimizing Your Website for SEO: Best Practices for High Rankings
For all of us today, when we need something, whether searching for an idea, answer, service, or strategy, we start…
September 14, 2023

What is Q-Commerce? A Guide to Know Its Concept and Benefits
In the past few years, our lifestyle has drastically changed, and we have started adapting to it. After spending a…
September 12, 2023

Unleashing The Power of Magento PWA for Exceptional Online Experience
To run a successful online business, having an excellent user experience is essential. It is one of the necessary factors…
September 6, 2023

A Guide to Know Magento 2 Inventory Management in Detail
Manual data and spreadsheet data entry might help you manage Magento inventory when you are starting. But, you will soon…
September 4, 2023

The Future of Software Development: Emerging Technologies to Watch in 2023
The software development industry was better than other enterprises during the pandemic to not evade delayed projects, staffing reductions, and…
August 24, 2023

Adobe Commerce Inventory Management: Time to Manage Your Orders and Inventory
Are you managing your stock manually? In this interconnected world of several sales channels, manual inventory management can be a…
August 22, 2023

BigCommerce B2B: Know Everything to Power Up Your Online Store in 2023
Here is a pop-up arises asks a question- “How can I help you?” Customer’s answer- “Not at the moment, still…
August 17, 2023

The Ultimate SEO Checklist to Follow in 2023
Want to make your web page rank high in 2023? This SEO checklist is your companion. Search engine optimization is…
August 14, 2023

A Guide to Develop Successful Mobile Game Applications
We all are indeed fond of mobile games at some point in our life. Most of us did not imagine…
July 28, 2023

Real Estate App Development: Know the Features, Price, and Process
Do you also connect with property agents and multiple brokers to buy a house and pay many amounts to finalize…
July 21, 2023

The Difference Between Customization and Configuration in NetSuite ERP Implementation
If you are searching for an ERP system that works for your business requirements, you will come across two terms-…
July 18, 2023

The Ultimate Guide to Create an Irresistible E-commerce Website Design
Where do most of the people spend their time shopping? Malls? Shops? Well, none of these. The reality is that…
July 13, 2023

AI Chatbot Integration: Develop Your E-commerce Store in 2023
AI-integrated chatbots have been recognized as the most popular software in the past years because of the growth of the…
July 11, 2023

ONDC Vs E-commerce Platform: Find the Difference
To break the popularity of e-commerce businesses and democratize their sage, Open Network for Digital Commerce or ONDC is here….
July 10, 2023

How to Create a Social E-commerce Mobile Application?
When e-commerce assimilates with social media, it develops a new concept known as social e-commerce. Many business owners use social…
July 6, 2023

How to Select the Right E-commerce Service Provider for Your Business
The e-commerce industry is evolving rapidly, bringing new challenges for e-commerce business merchants. Modern technologies, increasing demand for customers, and…
July 5, 2023

How is Artificial Intelligence Transforming the E-commerce Industry? Know the Benefits, Challenges, Applications, and Use Cases
Artificial intelligence technology lets computers and other electronic devices work with the same potential as humans. Artificial intelligence can also…
June 26, 2023

Google Analytics 4 Your Ultimate Guide to Data-Driven Success in 2023
Google has announced their web analytics suite, Universal Analytics will be replaced by Google Analytics 4 or GA4 from July…
June 23, 2023

How to Build Secure Software 10+ Practices to Follow
Seeing a lot of questions regarding how necessary it is to have security software today, we are starting up this…
June 1, 2023

The Pros and Cons of Using Templates for Web Design
When it comes to developing your business website, there are various decisions to make. For instance- you have to focus…
May 29, 2023

The Role of Accessibility in Modern Web Design
Web accessibility is one of the most essential aspects of website development that one should not refuse. It includes developing…
May 25, 2023

Best Practices for Testing and Debugging a Software
Software testing and debugging are the two essential steps of the software development life cycle. Both parts ensure that the…
May 24, 2023

Agile vs Waterfall: Which is Right for You?
Are you also part of the project management team at your organization? If yes, then you might be aware of…
May 23, 2023

The Importance of Mobile App Development for Business Growth
In today’s online business, mobile app development is essential. A mobile application has fully transformed the way a business performs….
February 15, 2023

Importance of Responsive Design in E-commerce Website Development
In today’s time, the journey of a customer feels complicated across the internet. People are getting an opportunity to choose…
February 10, 2023

Full Stack Developers vs. Specialized Developers: Who Should You Hire?
Due to the fast development in the IT industry, a developer should possess a huge range of skills and be…
February 9, 2023

How to Get the Best Online Experience Using Food Delivery Software
The food delivery option is the most effective way to boost the income, sales, and profit margins of the restaurant….
February 8, 2023

The Pros and Cons of Outsourced Software Development in 2023
With the rapid advancement of technology and increased competition among companies, software outsourcing product development has become an essential factor…
February 4, 2023

10+ Web Development Trends of 2023 One Should Know
With every passing year, web development is evolving rapidly. Every day new websites are discovered as web developers are continuously…
February 3, 2023

20+ Must-Have Features of E-commerce Website in 2023
The success of an e-commerce business does not fully depend on product quality, other factors also play an essential role….
February 1, 2023

Top Websites and Applications to Sell Used Clothes Online
Does your pink cute top no longer suit your style? Then, it is time to whip out your mobile phone….
January 24, 2023

A Guide on Top E-commerce Payment Gateways Comparison for 2023
When you have got your e-commerce platform to sell the products and services to the customers, it is time to…
January 13, 2023

What is Computer Software? Know Its Types, Cost, and Use in Business
Introduction The business’s success depends on the kind of software they use. Software is known as the set of instructions…
January 4, 2023

Get to Know the Difference Between Dynamic and Static Websites
When we talk about developing a website, it is essential to know the type of website that works best for…
December 31, 2022

What is Website Navigation? Tips to Improve It and Why to Do It?
Website navigation is considered the most essential feature of a user experience. It can make or break your conversion rates….
December 27, 2022

10 Different Ways to Make Your Website More Accessible in 2023
It is common for transport and buildings to be easily accessible for people. But, have you ever thought about websites?…
December 6, 2022

Go vs. Rust: Which One to Choose for Web Development in 2022?
As a web developer, you ask yourself this question several times- Go vs. Rust: Which one to choose for good…
November 23, 2022

Why is Website Maintenance Essential? 10 Reasons to Know
Let us start the blog with an easy question. Is it necessary to maintain your website? And, the answer to…
November 17, 2022

Benefits of Hiring a Leading Web Design Company for Your Business
Online identity for the business in the form of a website is very important today. No matter which industry are…
November 4, 2022

Custom Website Development or Template-based Website Design: Which One is better?
There are several tools and techniques available online that help in developing a website. And, all this comes with different…
October 20, 2022

A Guide to Create an Exceptional Web Design and Usability
When you want to design or redesign a website, it is easy to look for the best aesthetics. Does the…
September 10, 2022

Mobile commerce: all you need to know About mcommerce development
M-commerce or mobile commerce refers to the process of buying and selling goods and services through (wireless) handheld devices such as…
August 29, 2022

Mobile Commerce: Establishing Newest Trends in 2022
The year is 2022 when Skynet rules the world. Undoubtedly Gadgets have grabbed the bigger chunks of our lives. If…
August 22, 2022

Best E-commerce Business Intelligence Tools in 2022
Do you want to implement a business intelligence tool in the organization? Here we have got good news for you….
August 12, 2022

What should you look for while hiring a website development company?
Website designing is as significant as any other criteria that we check for while developing a website. Furthermore, website design…
August 8, 2022

How to improve CX using Live Search in Adobe Commerce?
According to every business owner, a good search is considered the backbone of having a great UX for your e-commerce…
July 29, 2022

10 Most Popular WordPress Membership Plugins for Subscription sites in 2022
Are you looking for a login-based, exclusive website? Then perhaps take a look at the WordPress membership plugins! A WordPress membership…
July 27, 2022

Top Questions to Ask When Hiring a Magento E-commerce Web Developer
Want to start a new Magento E-commerce development project and look for an experienced and highly professional person for the…
July 19, 2022

Ecommerce Security: Importance, Factors, Mistakes & How to Avoid Them
According to reports found by our team of well-experienced developers, it was found that e-commerce has been growing constantly at…
July 16, 2022

Magento E-commerce Platform Review: Features, Pricing, Pros & Cons and why is it the Most Popular CMS?
Magento is one of the highly reputed e-commerce platforms that provide great quality and functionality to grow a large-scale business…
July 13, 2022

E-commerce Mobile App v/s Website: Which is Better Solution in 2022?
The e-commerce mobile app and website has been battling in the minds of e-commerce business owners for a long time….
July 8, 2022

The upcoming Website Design trends for your brand
Introduction: The world has constantly revolutionized, maybe rapidly over the past few years, in the field of digital marketing. Web…
July 4, 2022

E-commerce Business Intelligence: Impacts of BI in the E-commerce Marketplace
The new online generation will bring the latest technological advancements, commonly in the areas of data real-time delivery and data…
July 2, 2022

B2B vs B2C eCommerce
Did you know? In 2022, the global eCommerce sales are expected to gross $5.5 trillion. Are you already running an…
June 30, 2022

Development of an E-commerce Platform Using Odoo ERP Integration
Ever wondered why online shopping is easier and requires just a few clicks to place your order? This is all…
June 27, 2022

E-Commerce Mobile App Development 2022: Know the Features, Trends, Cost
With the introduction of e-commerce in 2005, it became an issue for business owners to build an e-commerce website to…
June 24, 2022

26 topmost Frontend and Backend Website Development Frameworks in 2022
The concept of digital transformation has swayed almost every organization irrespective of their industry vertical or functional expertise. It won’t…
June 22, 2022

Headless Commerce: A Comprehensive Guide to Sell in 2022
Headless commerce is bringing new opportunities and revolving around the business. In the past, businesses used to focus on driving…
June 20, 2022

Why does your business need an E-commerce App?
Heard about e-commerce sales reaching $420 billion in 2021 through mobile applications? And, is your business ready to witness the…
June 15, 2022

E-commerce App Development for Retail Businesses
The most common network that connects almost everyone today, including customers and the business is e-commerce. One easily gets 24/7…
June 11, 2022

Looking For Custom Software Development- Gain an understanding of everything that you need to know
Constructing software or any application suiting a specific business criterion is crucial in today’s competitive environment. The process where software…
June 7, 2022

Things to Keep in Mind to Hire a Top E-Commerce Web Development Company
Almost 40% of the visitors stop visiting a website due to development issues. And, this can be made easy by…
June 4, 2022

Android Apps vs. IOS Apps: Which One is better in 2022?
Android or IOS, is one of the most searched terms on the internet today also. People are very confused about…
June 1, 2022

An Insight into Google’s New Release: Flutter 3.0
Did you also get surprised after knowing about Google’s new release: Flutter 3.0? Yes, in this technology-centered world, Google has…
May 30, 2022

Flutter vs. Swift – Which One would you prefer for iOS App Development?
Swift and Flutter- today, undoubtedly, are the two most wanted technologies for several companies that consider creating an iOS app….
May 26, 2022

Exciting WordPress Design Trends to Notice in 2022
It is difficult for some website owners to survive in the the web design market and when you are new,…
May 24, 2022

Laravel 9: An insight into the new features of the Latest Major Release
PHP frameworks like Laravel have been a very popular choice for years. Its scalability and exquisiteness have even made it…
May 16, 2022

How Much Does it Cost to Develop a Music streaming app like Spotify?
Life without music- well we can’t imagine the possibility of that as it has been an inseparable part of our…
May 11, 2022

Website Security- Why is it Important for your Business?
With the emergence of several e-commerce websites and others, cyber threats are also becoming pretty prevalent these days. Last year’s…
May 5, 2022

Are you among the E-Commerce Entrepreneurs in 2022? Know more what should you Invest Towards a Robust ecommerce website development India
Setting up an online store is always challenging. Especially with the e-Commerce industry exploding in current times, it has become…
May 3, 2022

The Importance of Having A Website For Your Small Business
Having a business website has already emerged as a must-have for both mature companies and start-ups. The main reason driving…
April 26, 2022

Thinking about Website redesigning: Learn how to retain your SEO while embracing the newest opportunities
A new website can be an excellent opportunity to improve the SEO, conversion rates and digital marketing opportunities as a…
April 20, 2022

SEO for Small Business: The Ultimate Strategies for Better ROI
SEO can be quite an investment as investing in just the looks of your website might lead to a good…
April 11, 2022

Mobile App Development Cost: How Much approximately Does it Cost to Develop a Successful Mobile App in 2022?
How much does it apparently cost to develop a mobile app in 2022? What’s the average mobile app development price…
April 7, 2022

Magento 2.4.4 Release is going to be available Soon! – Read here What’s New from Adobe Commerce
Technologies keep coming with new versions with advanced features and functionalities. And it is the time when Adobe will release…
April 5, 2022

13 simple steps towards setting up your dream e store with a perfect ecommerce website
During Covid 19 pandemic, when the brick-and-mortar stores got completely shut down across the whole world, the ecommerce business exploded…
March 31, 2022

Top 38 Mobile App Development Ideas for Start-Ups in 2022
The success of a start-up heavily depends on the idea and the actual thought process behind it. For example, if…
March 29, 2022

How Much Does a Website Development Cost approximately? Get the Most Accurate Estimation here!
“Building a quality website is never an expense but rather an investment.” ― Dr. Christopher Dayagdag. An excellent website can…
March 23, 2022

The future with Revolutionary Web designs is here. Are You equipped yet to Embrace it?
The technological advancements in this 21st century have almost invaded all aspects of our life. With successive advances in technology,…
March 21, 2022

ERP Software Development- A Comprehensive Guide
In this digital transformation era, businesses need to ensure accurate planning and real-time control of processes and resources to flourish…
March 15, 2022

10 simple steps to the ecommerce website development process
E-commerce provides an opportunity for small vendors and large enterprises to sell their products to consumers. Multiple brands have already…
March 9, 2022

How much can it cost you to develop an exquisite ecommerce website- All that you need to know
Ecommerce websites refer to online destinations where the users can shop and fulfill their requirements, and merchants can sell their…
March 3, 2022

14 Web Development Trends to look forward to in 2022 and beyond
The arena of website development brings transformation each year rendering it even more challenging for businesses to survive in this…
February 25, 2022

Progressive Web Apps for eCommerce – All you need to know before investing in it
With the introduction of PWA for ecommerce, several organizations have begun using PWAs to provide a more intriguing user experience…
February 16, 2022

Top Ecommerce Trends featuring for robust ecommerce website development in India in 2022 and Beyond
E-commerce refers to selling and buying goods and services online through several websites or retail portals such as Amazon and…
February 12, 2022

Digital Transformation in Healthcare current trends in and Incredible Healthcare Software that You should be aware of before investing
Digital transformation in healthcare brings in the positive impact of technology on Bangalore’s hospital management system and software development. For instance,…
February 8, 2022

Learn 11 Ecommerce Trends You Need to focus in 2022 on the best ecommerce website development in Bangalore
2020 and 2021 didn’t turn out as planned. The pandemic affected almost every level, whether in how we communicate with…
February 3, 2022

How to choose the right software development model for your project?
Selecting a Software Development Life Cycle (SDLC) methodology can be a challenging task for the organizations and software engineers. What…
January 19, 2022

How To Outsource Mobile App Development In 2022?
“There’s an app for that” – the famous slogan by Apple has emerged to be an industry truth for the…
January 8, 2022

The Benefits of ERP for Mid-Size and small businesses
Small and medium-sized businesses more popularly known as SMEs play a significant role in meeting several indigenous market needs. Most…
December 29, 2021

The realm of Machine Learning and its scope in innovative Mobile app Development
Machine Learning in mobile app development undoubtedly has impacted the outcomes, i.e., the mobile apps in a positive way –…
December 27, 2021

A 12-Step Guide for A Successful Ecommerce Web Development
Building an e-store is similar to building and designing the physical stores in a mall where the first impression certainly…
December 9, 2021

Upgrades with Adobe Commerce-sorted and simplified
Adobe is going to be extremely useful in reducing the frequency of the core Commerce application upgrades in 2022. Therefore,…
November 29, 2021

Comparing WordPress website development, Joomla and Drupal – How to Choose the Right CMS for your brand? (2022)
Though WordPress powers more than 41% among all the websites on the internet, it is not the only open-source content…
November 10, 2021

An overview of some eCommerce Website Development Pitfalls that might cost your brand
The development process of an eCommerce website is more complex as compared to a normal website. is no easy task….
October 21, 2021

React Native vs. Flutter In 2021: Which Framework Is Suitable For Your Next Project?
If you’re an app developer or designer, you’re probably wondering which framework is best for your next project. There are…
October 15, 2021

The Essence, Scope, and usage of Learning Management Softwares and LMS Development in India
ELearning market is substantially growing with almost 79% of organizations planning to spend more on online training in 2021 than…
October 12, 2021

Points to Consider When Choosing a Reliable SEO Company
How can you know which company will deliver the outcomes you require? The evidence is always in the pudding, but…
October 7, 2021

Headless Ecommerce web design Solutions- Perfectly Redefining the Ecommerce Industry
Headless commerce is the segregation of a website’s front-end from its back-end, thus enabling both to operate independently. It’s a…
September 28, 2021

How to select the Best Ecommerce Software for your brand
How to select the Best Ecommerce Software for your brand? Ecommerce software is an all-in-one solution that assists you with…
September 21, 2021

Magento Commerce vs. Magento Community Edition- A Comparative Index to find which will better fit your brand!
Which platform are you opting for selling your goods online? Undoubtedly, Magento is among your top lists for this purpose….
September 15, 2021

What is CMS & Why should you consider CMS development and Implementation for your business website?
Content Management System or CMS allows the website owners to edit and control the content simultaneously with great ease and…
September 10, 2021

Dapps or Decentralized Apps and its Importance in the future of Decentralization
Running a business as well as keeping it up to date can be challenging in today’s date as we are…
September 4, 2021

Web Design 3.0 Is Here: Are You equipped to take the Transformation?
The World Wide Web has well established itself for more than three decades. While the Web was originally designed to…
August 28, 2021

How COVID-19 pandemic triggered the digitization and growth of e-commerce
The year 2020 and 2021 undoubtedly will be remembered forever for witnessing enormous changes that the entire world went through…
August 21, 2021

The Importance Of e- Learning Analytics In enhancing Corporate Learning And Training
Learning Analytics Learning Analytics can be defined as “the collection, analysis, assessing and reporting of data about the learners in…
August 14, 2021

Top Free and Open Source Ecommerce Platforms to transform your passion into a successful e-commerce venture in 2021
The online industry is at a highly competitive pace, and so are the ecommerce web design platforms that empower them….
August 5, 2021

Integrate your ecommerce website development with an elegant mobile app to provide an enhanced experience!
We come across a lot of businesses who wish to optimize their eCommerce website development in Bangalore and integrate with…
July 26, 2021

Top Software Development Trends that will take over the coming decade
2020 undoubtedly was a year of unprecedented disruption where businesses connected with their employees and customers remotely and everything got…
July 10, 2021

Explore emerging Web Development Tech Trends that can gain competitive advantages in 2021
In 2021, web development trends in e-commerce are veering toward specialized skill sets with the availability of so many ecommerce…
July 7, 2021

Comparing the best features of various e-commerce development platforms 2021- Shopify vs Magento vs Woocommerce vs Bigcommerce vs OpenCart
Are you thinking about the perfect eCommerce platform that will suit your online store? The discussion for which ecommerce development…
July 2, 2021

Improve Your ECommerce Customer Lifetime Value For Your E-commerce Business with the Best eCommerce Web Development Company!
Follow these highly Effective Strategies to boost your ecommerce customer lifetime value! It is of utmost importance for E-commerce businesses…
June 4, 2021

Indglobal Digital recommends ecommerce website Essentials for designing Your perfect Online Store
“Acquire elegant ecommerce website design and expert marketing strategies with the Best eCommerce Web Development Company in Bangalore” Introduction: In…
May 15, 2021

Enrich Your In-App User Experience with the best Mobile App Developers in Bangalore
“Experiences the best to unlock a higher user engagement, conversion and retention.” Are you planning to construct a new Mobile…
May 11, 2021

Why Businesses Should not Ignore Digital Marketing During the critical phase of COVID-19
Our world is going through a very critical era with the spread of the coronavirus pandemic, and the businesses have…
May 6, 2021

IndGlobal Digital- offering the best quality eCommerce store and custom ecommerce website development services in India
Introduction Building your own e-commerce portal assists you in selling the merchandise on internet at an affordable cost and hiring…
April 28, 2021

Video Conferencing Platform VS LMS for E-Learning
Depending on the current scenario of maintaining social distancing and avoiding public gatherings, instructor-led practices is the only option available…
March 3, 2021

Flash to HTML5 conversion in eLearning Design & Development in Bangalore, India.
There’s a lot of buzz regarding Flash to HTML5 conversion services. If you’re wondering why, there is just one reason….
January 18, 2021

Custom Corporate E-learning Apps & Web development in India
Enhancing skills and providing exposure is critical to any business success. Indglobal Digital contributes to eLearning Software Development in India…
January 13, 2021

Top Mobile apps development, Hire Mobile app developers in Bangalore, India
Indglobal Digital – Your most reliable pal for developing a perfect and elegant mobile application Mobile apps development is the…
December 30, 2020

Mobile App Development services in Bangalore
IndGlobal Digital as a Leading Mobile App Development Company Bangalore providing for Android Apps, Hybrid Apps & iOS Apps “Equip…
December 24, 2020

Top 8 Reasons Why ERP Software is Important in 2020
In the modern era of technologies, no business can grow without systematically utilizing software support to control all business functions….
December 11, 2020

How Does Odoo Integration with Blockchain Affecting Your Business
Odoo Integration with Blockchain Affecting Your Business In the digitalized era of advanced technologies, the market must update itself to…
December 9, 2020

Odoo ERP Gold Partner Support and Services
Experiencing Odoo ERP Gold Partner Support and Services The game of businesses has changed with the advancement of technology and…
December 7, 2020

Next Big Thing In The Mobile E-Commerce World For 2021
A Guaranteed List On The Next Big Thing In The Mobile E-Commerce World For 2021! Mobile Ecommerce World In recent…
December 4, 2020

Reasons Why Email Marketing Is Essential For Ecommerce Business
Reasons why Email Marketing is Essential for Ecommerce Business Post-Covid, businesses are making a fundamental transformation to the digital landscape,…
December 2, 2020
Best ERP Systems for Manufacturing Industry Software Development in India
The Amazing Benefits of an ERP System That Helps In Leading the Manufacturing Industry The continuous technological advancement of the…
November 27, 2020

How Much to create website Design & development costs/prices in Bangalore, India
“How plenty does it Cost to Create a Small Business Website in India?” A website Development Cost is no greater…
November 26, 2020

Difference between E-commerce shopify & Wix website development
Wix and Shopify look like similar products with few features like they are aimed at people without coding skills, help…
November 25, 2020

Four Crucial Stages of ERP Software Implementation
Choosing a new ERP system is a consideration for any organization. Several case studies of companies show that finding the…
October 5, 2020

Top Tricks of Website Design for Small Business in 2020
A good website is the foundation of all online businesses. The website is the platform from where customers get notified…
September 15, 2020

Website Design Services Market 2020 Industry Scenario, Strategies, Growth Factors to 2025
The global web design services in Bangalore market is progressing at a speedy pace owing to the increasing data security…
July 17, 2020

How to Keep Safety From the Deadly COVID-19?
The year 2019 had something novel to make at the end; the outbreak of Coronavirus infection in Wuhan, China, in…
March 12, 2020

The Future of ERP Mystery Revealed
Today, the business landscape is increasingly demanding as technology solves different challenges. Companies that want to keep pace with this…
July 26, 2019

Web Design and Development Company in India
The field of business has been witnessing rapid changes and developments in the constantly evolving market due to a booming…
July 15, 2019

Does Changing WordPress Themes Impact Blog Traffic?
The very simple answer to the aforementioned question would be a resounding “yes”—Yes! Bloggers working with free WordPress themes are…
September 24, 2018
Best Digital Marketing Company in Whitefield
Developing an in-house team to take care of your digital marketing requirements is practically impossible. This is when it is…
November 24, 2017

Website design
Indglobal is a professional Website Design Company in Bangalore for offering affordable web services for the global entrepreneurs. By providing…
March 14, 2017
Best Ecommerce Website Design in Goa
We are a Professional Ecommerce website Design in Goa provides many attractive packages to cost effective website design and best…
September 6, 2016

Website designers in Bangalore & web development company in India
As a reputed website development company in India, IndGlobal is committed to construct robust web solutions for its prestigious clients….
April 11, 2016

website design in bangalore
Indglobal a best website designers in Bangalore and best web developer in Bangalore, we are award-winning web design and digital…
April 11, 2016

Organisational Transformation
Organizations today are faced increasingly with intense competition, ambitious customers, economic pressures, and financial change. To be effective, they must…
December 28, 2015

Top Web Design Company in India
You will surely need a website for greater audience attraction which will ultimately lead to leads, prospects and customers. Relying…
November 21, 2015

WordPress Website Designing Company in Bangalore
WordPress is most search engine friendly and responsive open source application . At Indglobal , WordPress is our strong suit…
October 29, 2015
Hire best website design company in India
Indglobal is a team of web site designers, developers and marketers serving to businesses & on-line investors realize actuality power…
October 10, 2015
Top E-commerce magento web developers in India
E-COMMERCE MAGENTO DEVELOPERS IN BANGALORE, INDIA Ecommerce – fast growing shopping platform on the internet . Today most of…
September 24, 2015
Best Mobile App Development Company in Rajajinagar
Today we are living in a world of smart phone. The software market is currently over flowing with many various…
September 10, 2015
Responsive Website Design and Development
Since Web Applications are being used from so many different devices with different screens and resolutions. Responsive Website Design and…
September 5, 2015
Frequently Asked Questions
Frequently Asked Questions for Web Design How much time does it take for website development? We make our best efforts…
June 10, 2015
Top ecommerce web design and development company in bangalore
We at Indglobal answer Top ecommerce web design and development company in bangalore offers solutions to United Nations agency those would really…
April 16, 2015
Best web design and development company bangalore
Best web design and development company in bangalore, India We at Indglobal believe that web site development is a…
April 13, 2015

Best software development solutions services company in Bangalore, India
Indglobal e-business approach focuses on building associate integrated, tailor-made e-business resolution for purchasers. we have a tendency to follow a…
April 10, 2015

Best Website Design & development company in India | Hire web developers
Website development refers back to the work that goes into constructing an internet site. This may observe to whatever from…
April 6, 2015
Web Design in Koramangala
Web design is the first stage in building a website and is the graphical representation of what a website will…
February 12, 2015
Website Design in Peenya
Our net applications area unit sort of a castle, effulgent by appearance and sturdy by structure. If it doesn’t answer…
February 11, 2015

HMTL5 Applications Development Company in Bangalore, India
Indglobal is Most Awarded Company in HMTL5 Applications Development HTML5 coupled with jQuery is used for constructing cross-platform cell apps….
January 23, 2015
Website Redesigning Bangalore
From small to portal website redesign services in India by skilled designers with in depth knowledge of visuals, graphic…
January 6, 2015
CMS Web Hosting
Looking for quick, secure and reliable CMS Hosting? Look no additional than Arvixe for all of your internet hosting connected…
December 26, 2014

Cloud hosting services provider company in Bangalore, India
Cloud hosting services give hosting for net sites on virtual servers that pull their computing resource from in depth underlying…
December 26, 2014
java application development company India
Java Application Development Company India Indglobal is recognized as a rich web based application development company for both client and…
September 25, 2014
Best web design company India
Best web design company India No matter how tempting or ingenious your business, if there is no way for your…
September 9, 2014

Best SEO Company in Bangalore
Are you in search of a top SEO company in Bangalore? You are at the right place. Indglobal Digital Private…
August 2, 2014

Website development at affordable price in Bangalore
Online shopping has emerged as the new ruling trend for today’s tech savvy generation and naturally it has become imperative…
July 26, 2014
Best design and development company
Best design and development company based mostly web site style company giving innovative and interactive net applications, web site styles,…
July 24, 2014

Software development designers in Bangalore
Developing a website or web application that meets the business requirements of an organization is essential for survival in the…
July 8, 2014
Best website designers in bangalore
Get valuation and Proposals in Minutes from Multiple internet planning corporations, internet Designers in city. Compare and choose the simplest. Best…
July 7, 2014
Domain Registration in Bangalore
The domain name registration can be an firm as well as professional organization that copes with the booking connected with…
May 16, 2014
WEB DESIGNING COMPANY KORAMANGALA
Indglobal is an international internet style company Koramangala, Banglore is our company workplace in Rajajinagar. we have a tendency to…
October 4, 2013
Web Designing Company Vijayanagar
Web Designing Company Vijayanagar: It is easy to tell our imagination,but it is very much harder to put those imaginations…
October 4, 2013

Ecommerce Website design company Bangalore
Indglobal is a trusted Ecommerce website design company Bangalore, we have good experience in designing shopping carts, a quantity of…
September 2, 2013
Bootstrap Web Development
Bootstrap is a toolkit from Twitter that is used to develop web apps and web sites. Bootstrap is gaining demand in…
August 14, 2013

Benefits of IPhone App Development
Introduction to development of iOS Apps- Mobile apps are emerging as an essential component of an ecommerce business strategy. Apple…
August 14, 2013
Zen Cart Development Services Company in Bangalore, India
INDGLOBAL DIGITAL, a Zen Cart Development Company in Bangalore excels in preserving the purchaser base and rendering them Zen cart…
August 14, 2013

OS commerce Development, ecommerce website development in Bangalore, India
OS Commerce came into existence here in March 2000, and presently at INDGLOBAL we are working with today’s model of…
August 14, 2013
Ecommerce website design in bangalore
Indglobal is a best Company to provide E-commerce website design and development solutions located at Bangalore, India. It is the…
August 14, 2013
Customer Support
We provides customer support customer services to website designing, we always ready to update or any changes to websites, our…
August 13, 2013
Website Solutions, Website Design & development in Bangalore
We give a best preceding Website Design and solution, as per the client requirement. our company is best website designing…
August 8, 2013
Website Designing Company in Dubai, UAE
Website planning Company in port, UAE : Indglobal is one among high Leading internet Development Company in India, we tend…
August 8, 2013
Request a quote or Talk to an expert
We guarantee a response in 6 hours or less. And the best bang for your buck.